
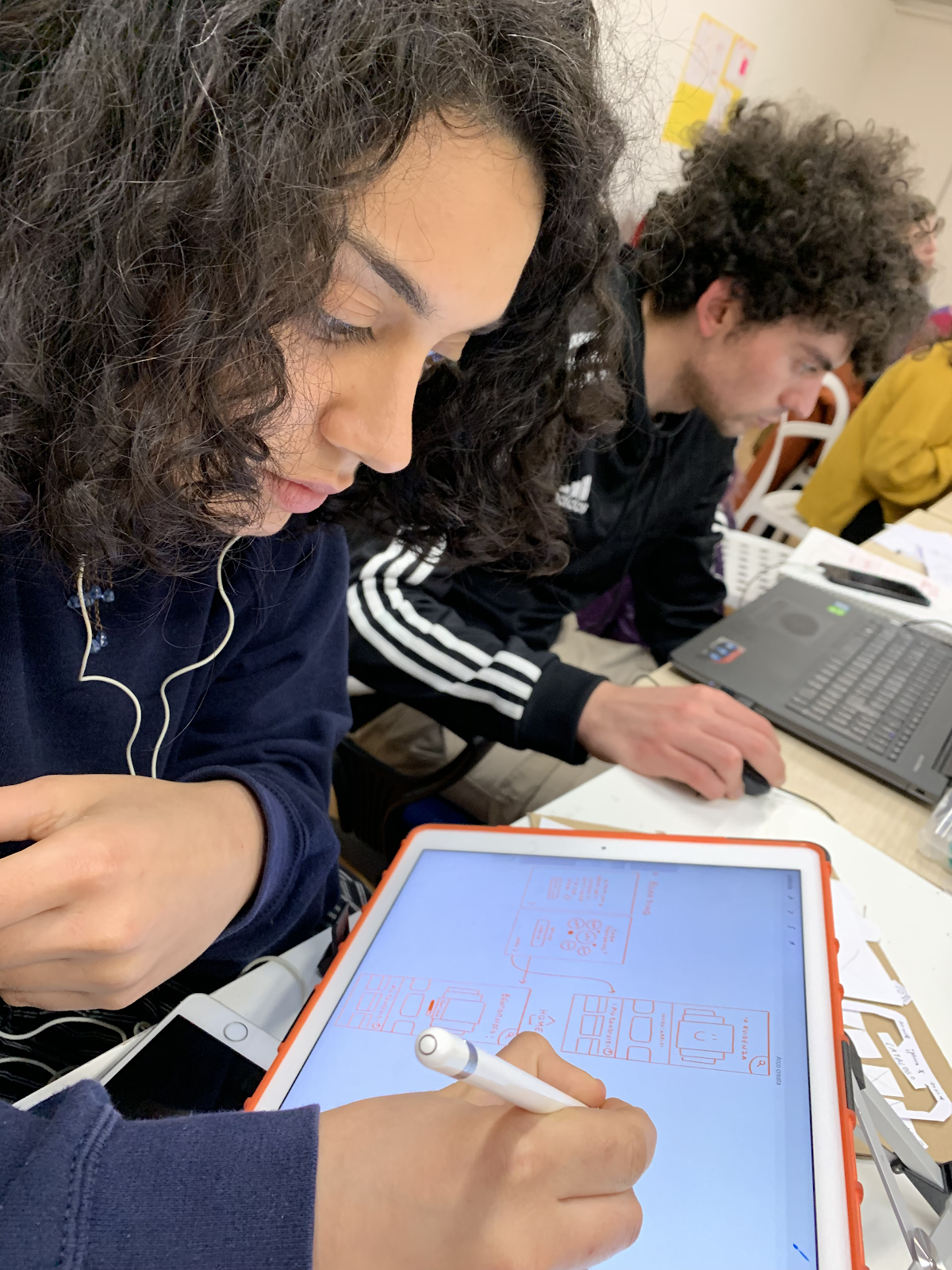
Nel weekend tra il 12 e il 14 aprile si è tenuto presso la SOS il laboratorio Mobile UX Design.
Il workshop ha avuto come obiettivo ridefinire la User Experience della App “ReadAzione”, una app che vuole portare alcune funzionalità tipiche del medium digitale nel cartaceo, creando un’interazione che prenda i vantaggi di entrambi i mondi.
Con l’app si possono condividere articoli o pagine di un libro in modo digitale. È possibile creare una personale libreria virtuale, fruire di contenuti speciali, ricevere suggerimenti di lettura o offerte da parte degli editori. Il mercato su cui insiste è quello della piccola editoria o nell’editoria indipendente dove, spesso, non esiste un progetto di digitalizzazione del prodotto.
Il sistema è un facilitatore di processo che genera ponti tra reale e virtuale.

I docenti Maurizio Schifano e Maria Pia Erice, insieme ad alcuni dei ricercatori dell'A-Team SOS Arianna Smaron e Giacomo Boffo, hanno guidato la progettazione. In tre giorni, attraverso cicli iterativi basati su metodologie del design thinking, gli studenti hanno affrontato e sperimentato pattern di design e modalità di co-design.

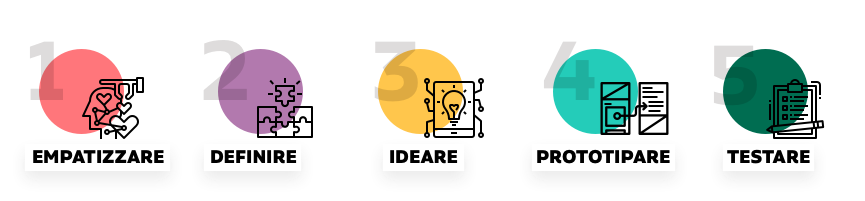
*fasi del design thinking
Il laboratorio di ricerca è stato portato avanti in una forma contratta. Generalmente, infatti, per affrontare un processo di progettazione, i tempi sono più lunghi. In questo caso abbiamo agito sulle parti essenziali.
Appena arrivati abbiamo sviluppato una breve ma necessaria parte teorica sulle principali metodologie e sulle tecniche di prototipazione, subito dopo, ci siamo misurati con l’analisi dell’applicazione. Il processo ha seguito un percorso che, partendo dall’astratto (principi generali di progettazione), ha condotto i partecipanti al concreto con i prototipi.

I 17 partecipanti sono stati suddivisi in 3 gruppi di lavoro.
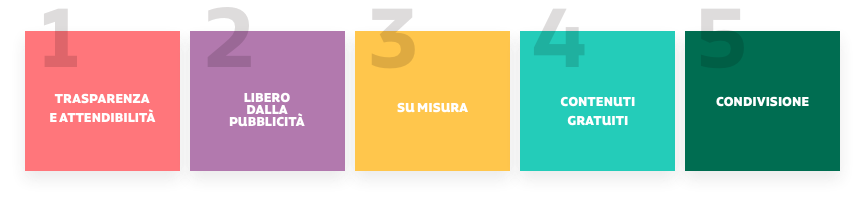
La prima sfida che abbiamo affrontato è stata la mappatura dei principi progettuali: i gruppi di lavoro hanno scritto e clusterizzato dei principi che fossero delle linee guida per il progetto. Questa scelta di carattere etico ha come scopo immediato la costruzione di consapevolezza nel progetto.
Questi i principi venuti fuori:

La seconda sfida è stata quella di comprendere gli utenti finali dell’App, il loro contesto e le funzionalità. Per analizzare gli utenti ci siamo basati sulla nostra esperienza e sull’analisi delle app competitor che delineavano dei profili. Abbiamo, inoltre, intervistato il cliente per capire le esigenze del progetto.
Non potendo basare la nostra ricerca su un campione di utenti reali abbiamo sviluppato dei proto-personas, una metodologia progettuale che segmentata gli utenti creando personaggi, in questo caso del tutto ipotetici, che ne racchiudono le caratteristiche e aiutano a mantenere un rapporto umano tra progettista e utilizzatore.


*esempio di proto-personas sviluppati
Ogni proto-persona ha generato bisogni e obiettivi da soddisfare che gli studenti hanno trasformato in possibili funzionalità per la app.
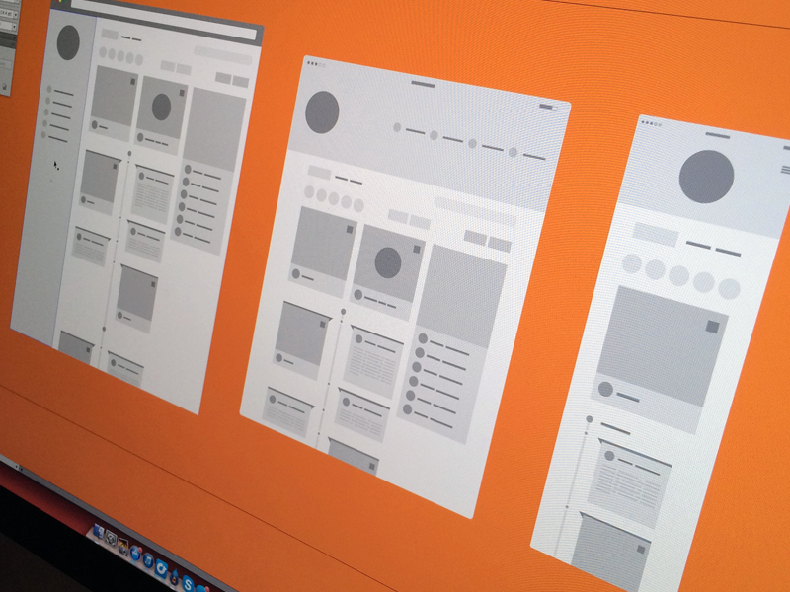
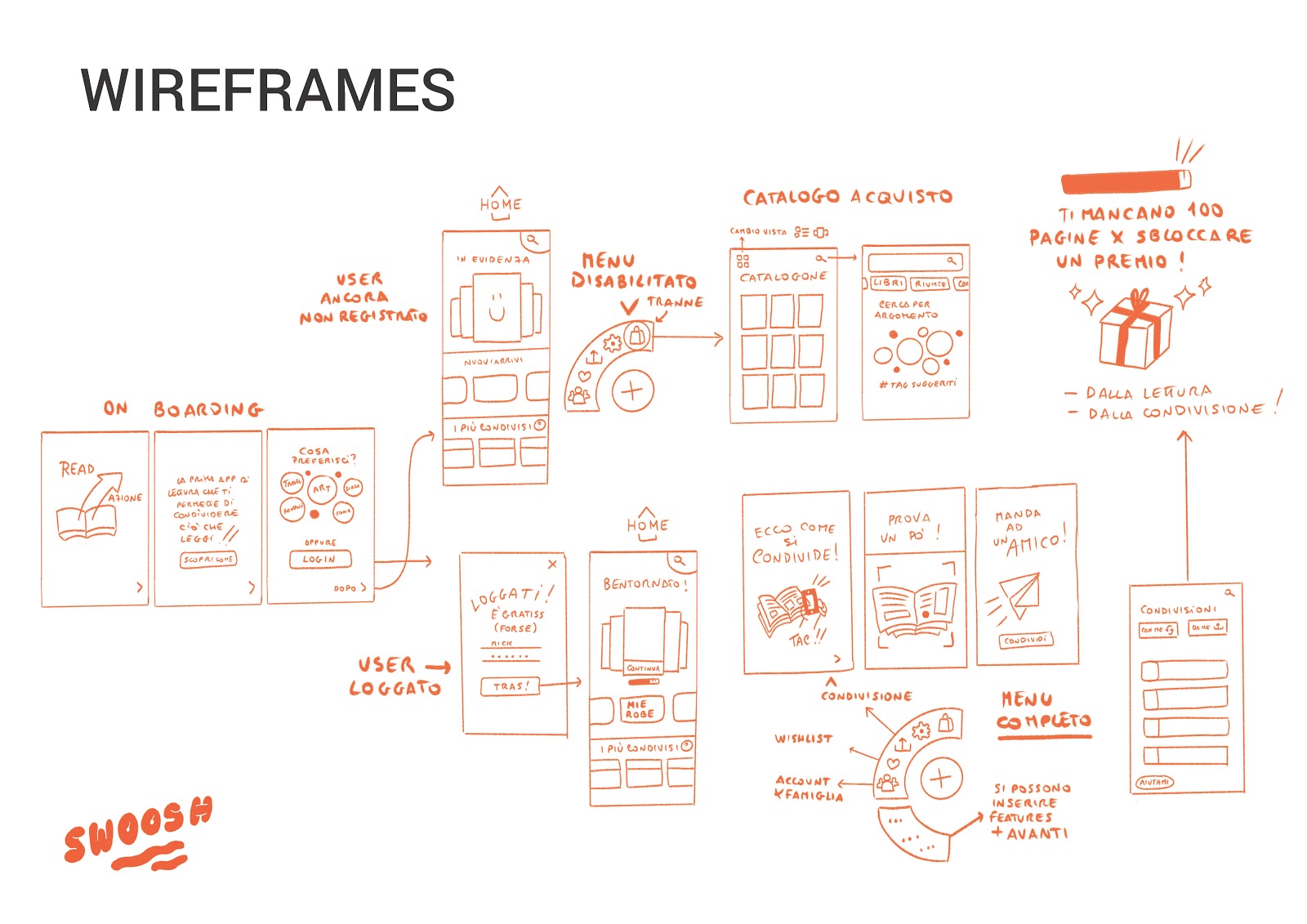
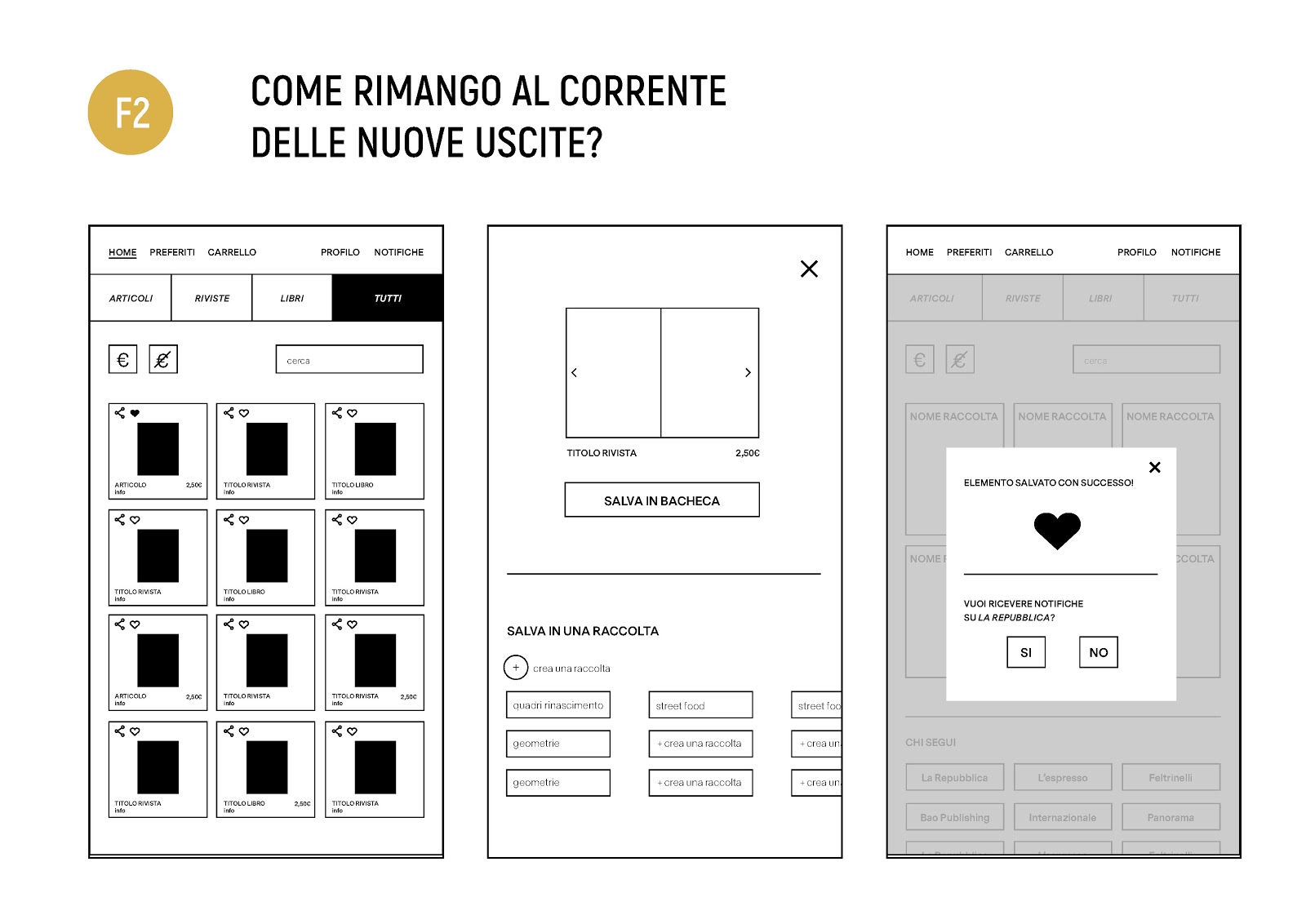
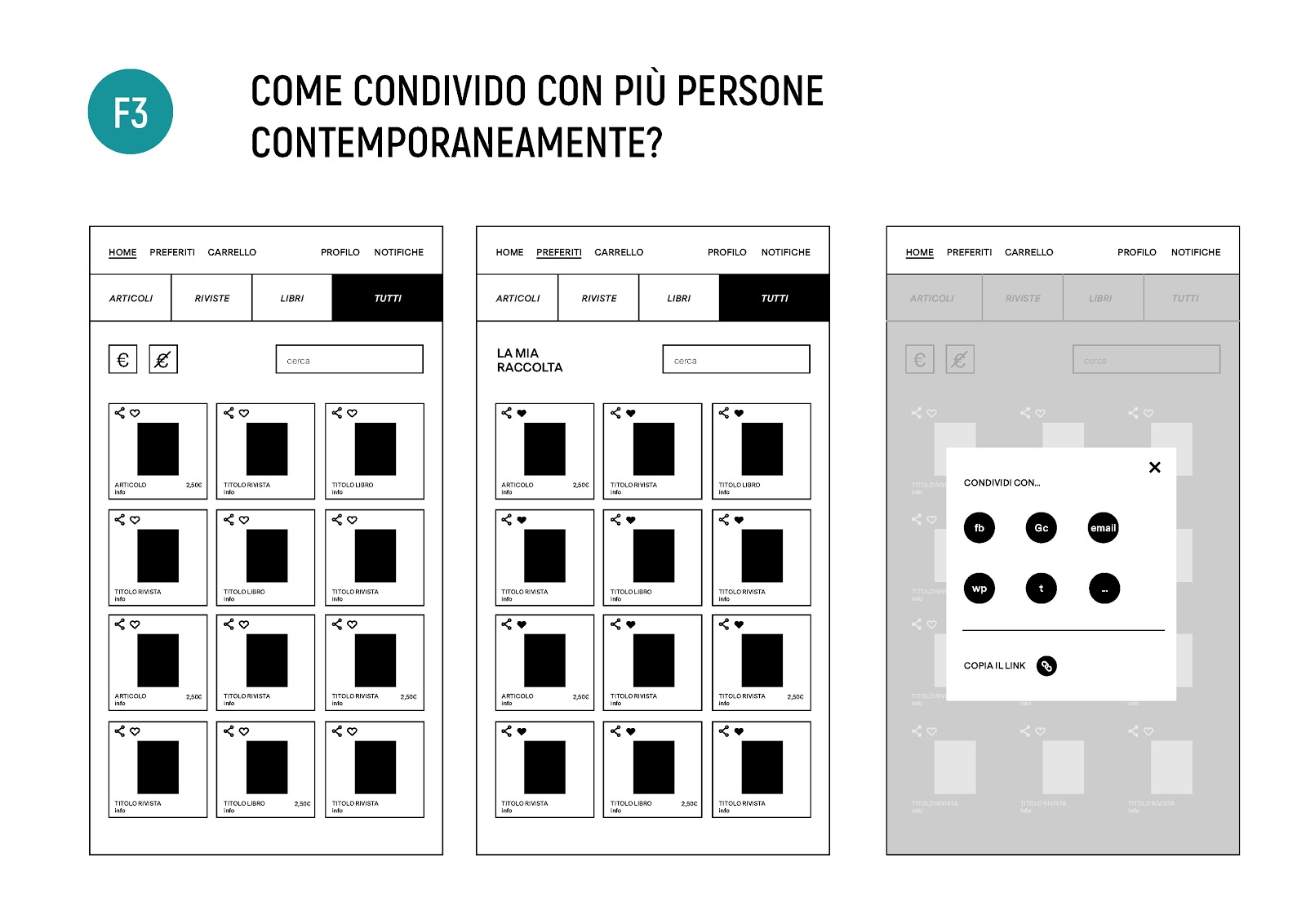
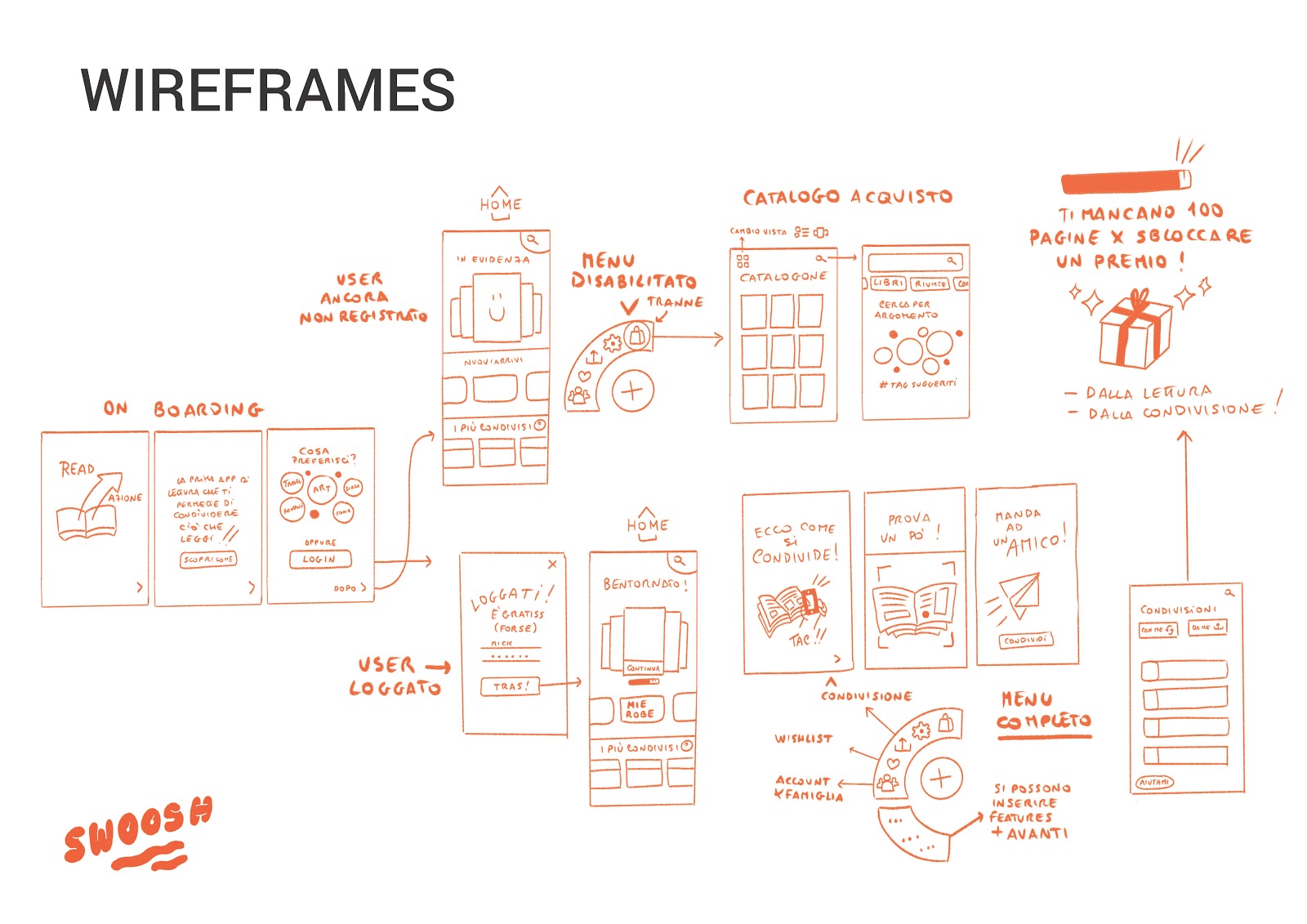
Queste funzionalità sono state validate e affrontate per ordine di importanza. Si è puntato a lavorare su un Minimum Viable Product, un prodotto con le funzionalità di base, da testare subito. Sono stati sviluppati dei flussi di interazione utilizzando post-it e pennarelli in modalità prototipazione rapida. Discusso, analizzato, testato e validato, i gruppi hanno affrontato la fase di wireframing. Il wireframe è lo scheletro di un prodotto digitale che si concentra, in modo visuale, sulle posizione delle funzionalità in una pagina web, ad esempio. Discerne dalla veste grafica proprio per essere agile e facile da modificare nel caso in cui i test con gli utenti riscontrino task non adeguati.


Nella fase di disegno dei wireframe sono state approfondite le funzionalità.


Infine, i gruppi hanno presentato i risultati del loro lavoro con dei pitch finali, con modalità libere. Ogni gruppo ha agito mettendo a frutto le competenze dei singoli con output del tutto differenti. Il laboratorio ha puntato molto sulla didattica, formando i progettisti in un’ottica esplorativa tipica della metodologia del design thinking.


I risultati della ricerca sono stati soddisfacenti per il cliente e hanno posto le basi per il miglioramento della app e dei suoi processi. Sicuramente integrare la ricerca con dati generati dall’uso dell’app migliorerà l’esperienza d’uso e l’integrazione di nuove funzionalità.
Giacomo e Arianna (A-team) infine, hanno scremato i risultati e ottimizzato i processi ridefinendo le informazioni.
⟶ qui il report
Il clima, la passione, la voglia di mettersi in gioco, la cooperazione, la voglia di imparare, la visione piratesca della SOS è un terreno fertile per sviluppare idee e cambiamento anche in un progetto semplice. In particolare, il valore aggiunto sono state le relazioni umane che si sono sviluppate: non è facile far reagire il potenziale delle persone per creare team di valore, con una sensibilità umana così elevata.


