teachings / x — @ La Scuola Open Source (Bari)
Web — basic — Design
Alessandro Tartaglia — Designer @ FF3300 / CAST / SOS




Category: Laboratorio
Level of difficulty: facile
Topics:
- HTML
- CSS
- PHP
- SVG
- cms
- Kirby
- backend
- frontend
Mode: 5 incontri da 3 ore ciascuno, una volta a settimana (il venerdì pomeriggio).
Dates:
01/06/201817.00 / 20.00
08/06/201817.00 / 20.00
15/06/201817.00 / 20.00
22/06/201817.00 / 20.00
29/06/201817.00 / 20.00
It will take place at: La Scuola Open Source (Bari)
Total duration: 15 hours (break not included)
Cost: 185 €
Output: tecnologia, prodotti, competenze
Recommended for
tutti
Min. number of partecipants to start: 9
Max. number of partecipants: 25
Held by:
-
Alessandro Tartaglia
Designer / FF3300 / CAST / SOS
Laureato in Design Industriale (Poliba) e specializzato in Grafica Editoriale e Sistemi Grafici (ISIA Urbino), è co-fondatore dello studio FF3300, CAST e La Scuola Open Source. Il suo lavoro è focalizzato sul processo, nella sua interezza. Nel tempo ha approfondito la conoscenza della teoria delle reti e della memetica. Studia gli esseri umani e le comunità che essi formano.
What is it about?
Il laboratorio approfondisce le basi tecniche e metodologiche che abilitano la possibilità di progettare servizi e prodotti web-based in piena autonomia e consapevolezza.
Dal punto di vista informatico lavoreremo su:
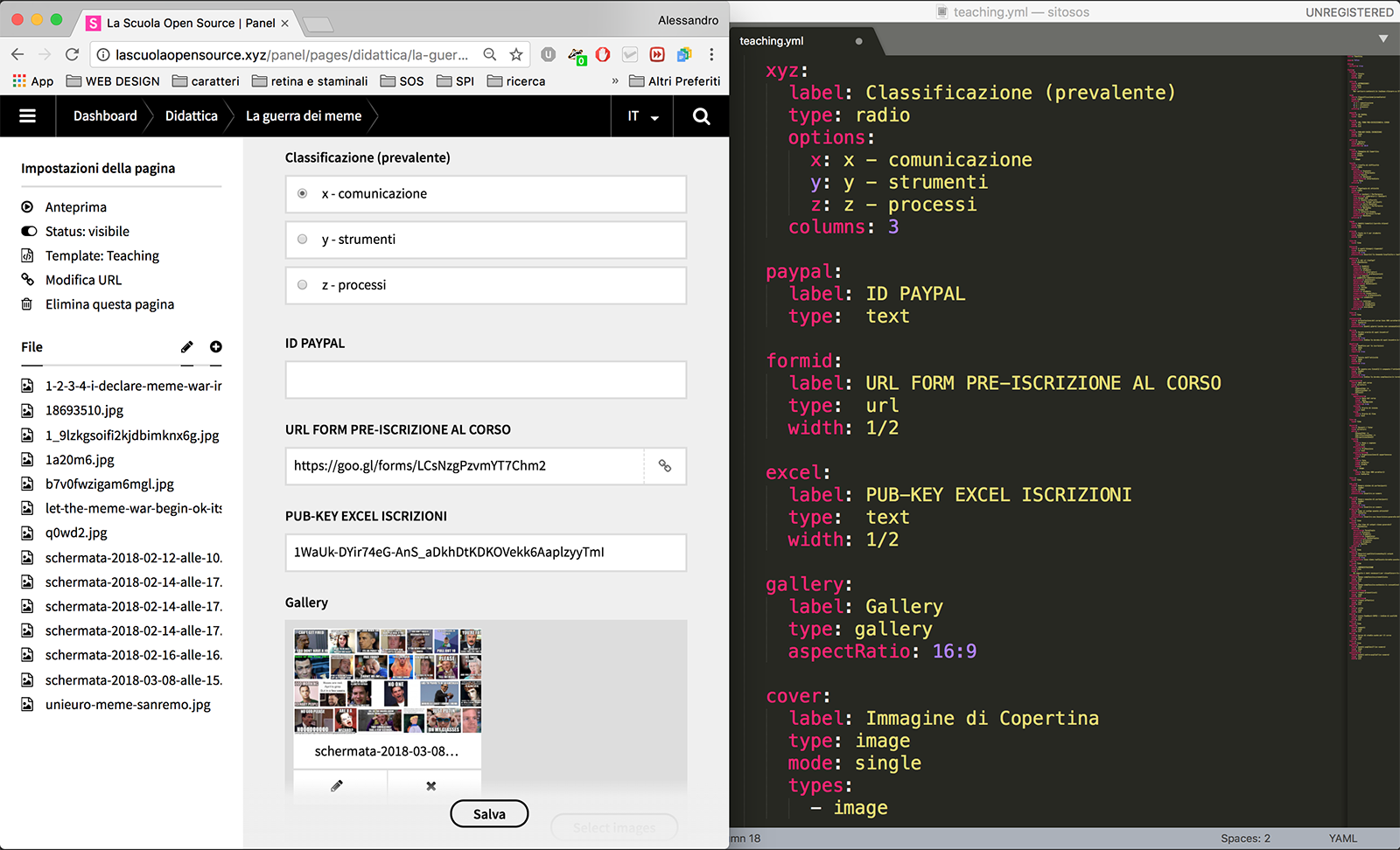
☆ backend: l'architettura del sito, le variabili e la tipologia delle stesse, il pannello di controllo;
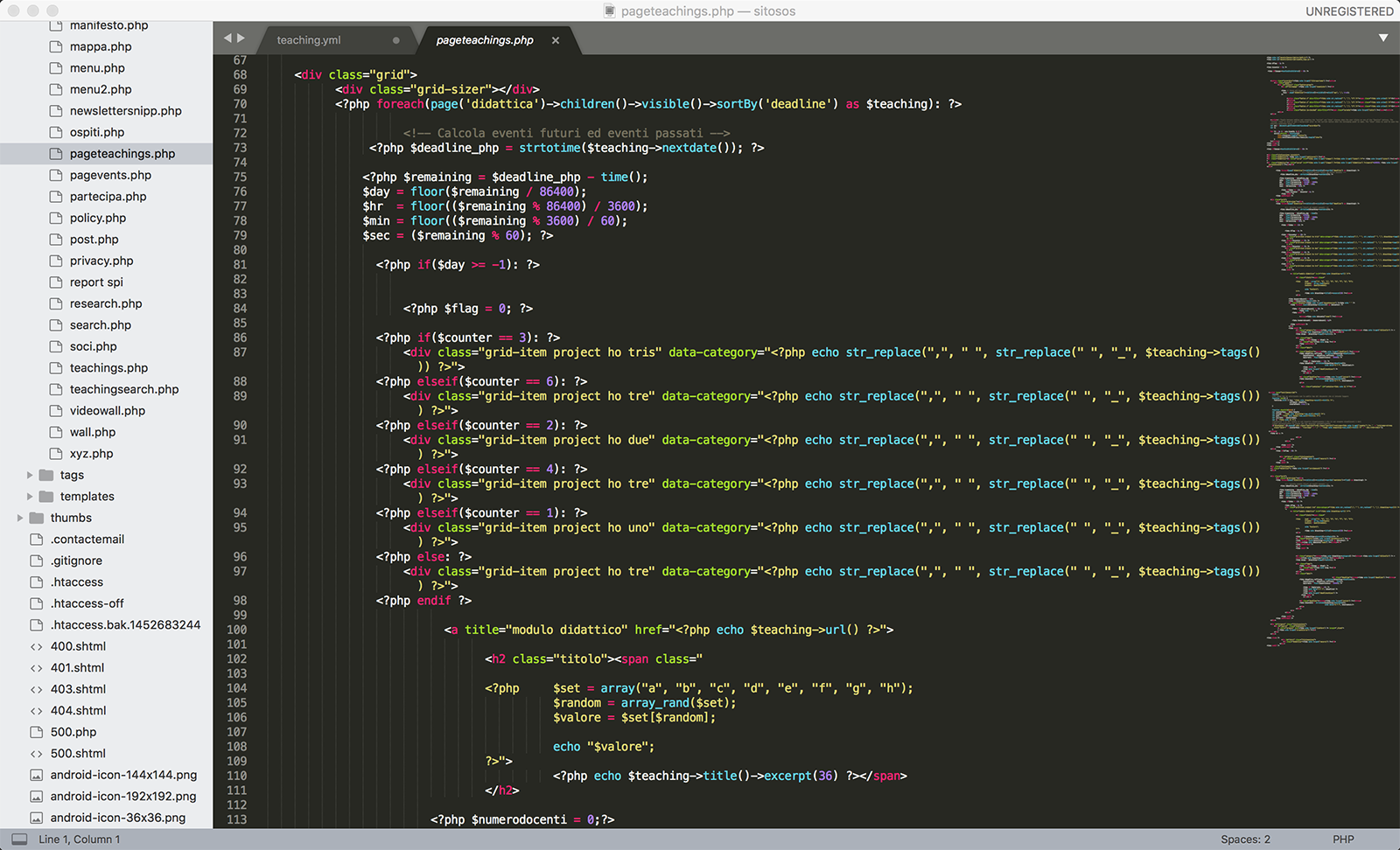
☆ frontend: disegneremo e svilupperemo i template delle pagine e tutti gli snippet (scrivendo il codice necessario in HTML e PHP).
Dal punto di vista grafico i partecipanti metteranno a fuoco:
☛ i principi della user experience;
☛ la tipografia per il web ;
☛ la composizione/grafica "programmata".

What will we work on?
I partecipanti realizzeranno un sito web — mobile friendly — dotato di pannello di controllo e indicizzato correttamente, sviluppando l’architettura dei contenuti e il progetto grafico.
I siti web saranno costruiti sul CMS open source Kirby e potranno lavorare con i seguenti "linguaggi":
☛ YAML (pannello di controllo)
☛ PHP (template e snippet)
☛ HTML (snippet)
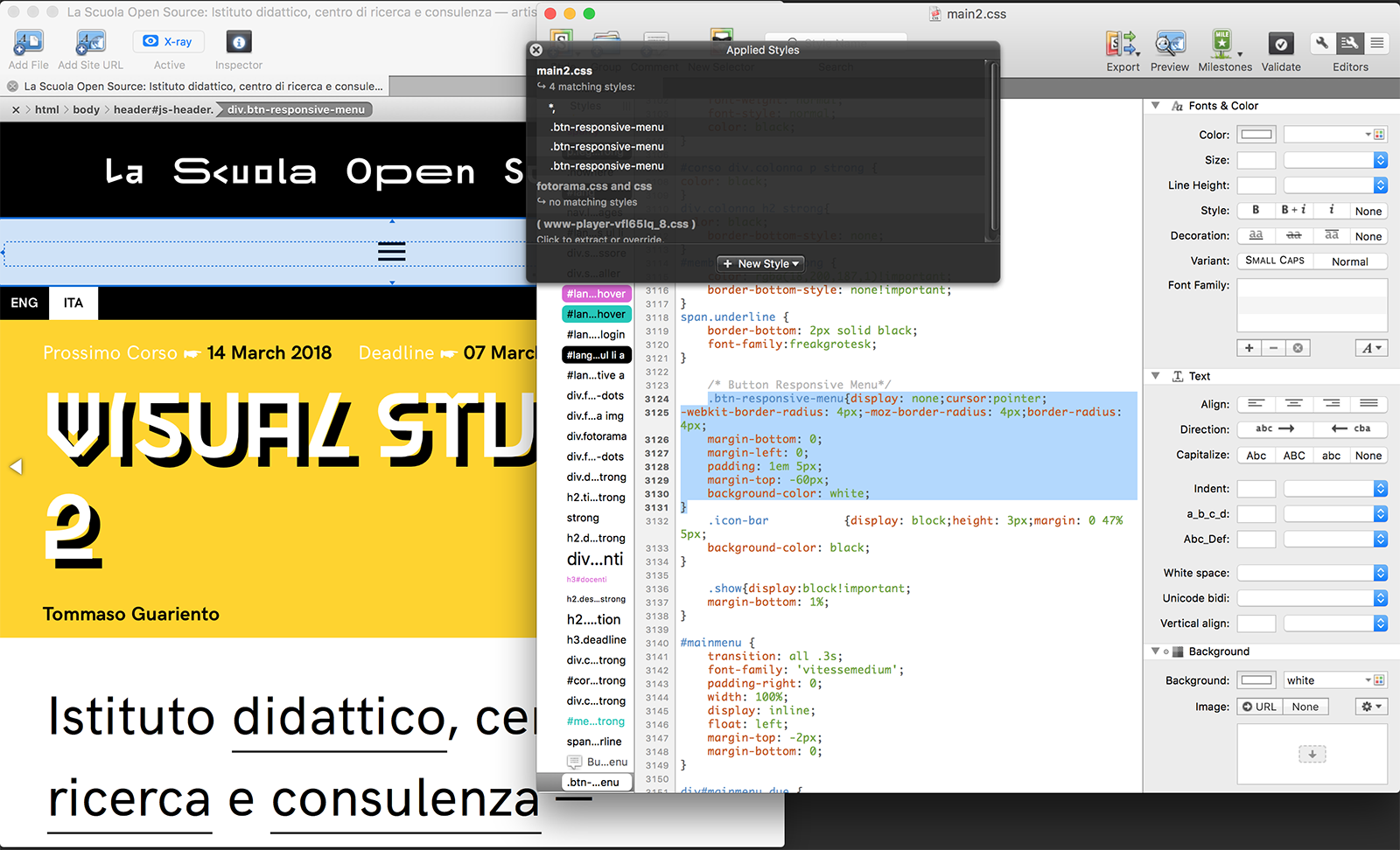
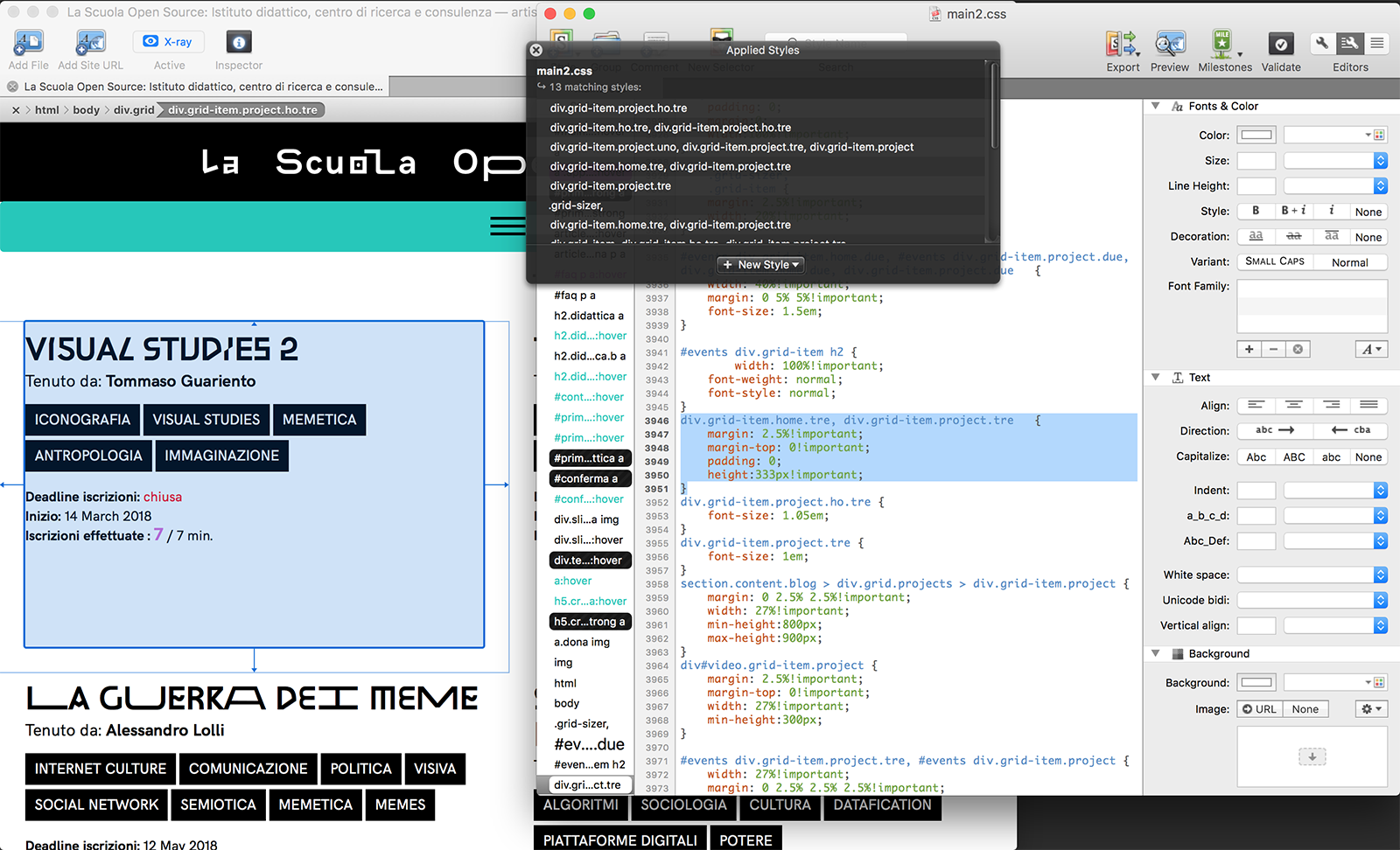
☛ CSS (stylesheet)
☛ JS (piccole finiture)

How does it work?
Il laboratorio alterna momenti frontali di approfondimento teorico a momenti laboratoriali di co-progettazione.
I partecipanti saranno divisi in gruppi e lavoreranno in coppie.
Durante le attività saranno introdotti e spiegati — usando strumenti come CODEPEN — il codice di markup HTML, gli stylesheet CSS, la creazione di un sito dotato di panello di controllo (YAML), i template e gli snippet (PHP e HTML) e le interazioni con il documento (JS).
I progetti sviluppati saranno basati sul cms open source KIRBY e verranno ottimizzati per la fruizione da qualsiasi dispositivo attraverso l'utilizzo di mediaquery nel css.
Kirby — il CMS open source che useremo:
→ Scarica Kirby
→ Kirby su Github
→ La guida completa e facile online
HTML 5 — Markup language:
→ Introduzione al HTML
CSS — Stylesheet:
→ Introduzione al CSS
SVG — Objects:
→ Introduzione agli SVG
PHP — Generate HTML of the page:
→ Introduzione al PHP
SKETCH — The sketch book:
→ Crea un account — gratuito — su CODEPEN.IO
TOOLS — i programmi consigliati:
→ TEXT
→ CSS
→ FTP
↳ Courses will start once the minimum number of participants is achieved.
By clicking on SUBSCRIBE you’ll get access to a form to be filled in to complete your enrolment request:
If, within the deadline, the maximum number of participants is exceeded: we will select the partecipants, you’ll receive an email with all the informations about the selection and the activity start.
If, within the deadline, the minimum number of participants is reached: you’ll receive an email with the payment details (PayPal or bank transfer). Once you’ve charged it, you’ll receive a receipt confirmation and the details of your course.
This process is designed to assure everyone the utmost transparency and the economic sustainability of the courses.


