didattica / x — @ La Scuola Open Source (Bari)
Web — basic — Design
Alessandro Tartaglia — Designer @ FF3300 / CAST / SOS




Tipologia di attività: Laboratorio
Livello di difficoltà: facile
Argomenti:
- HTML
- CSS
- PHP
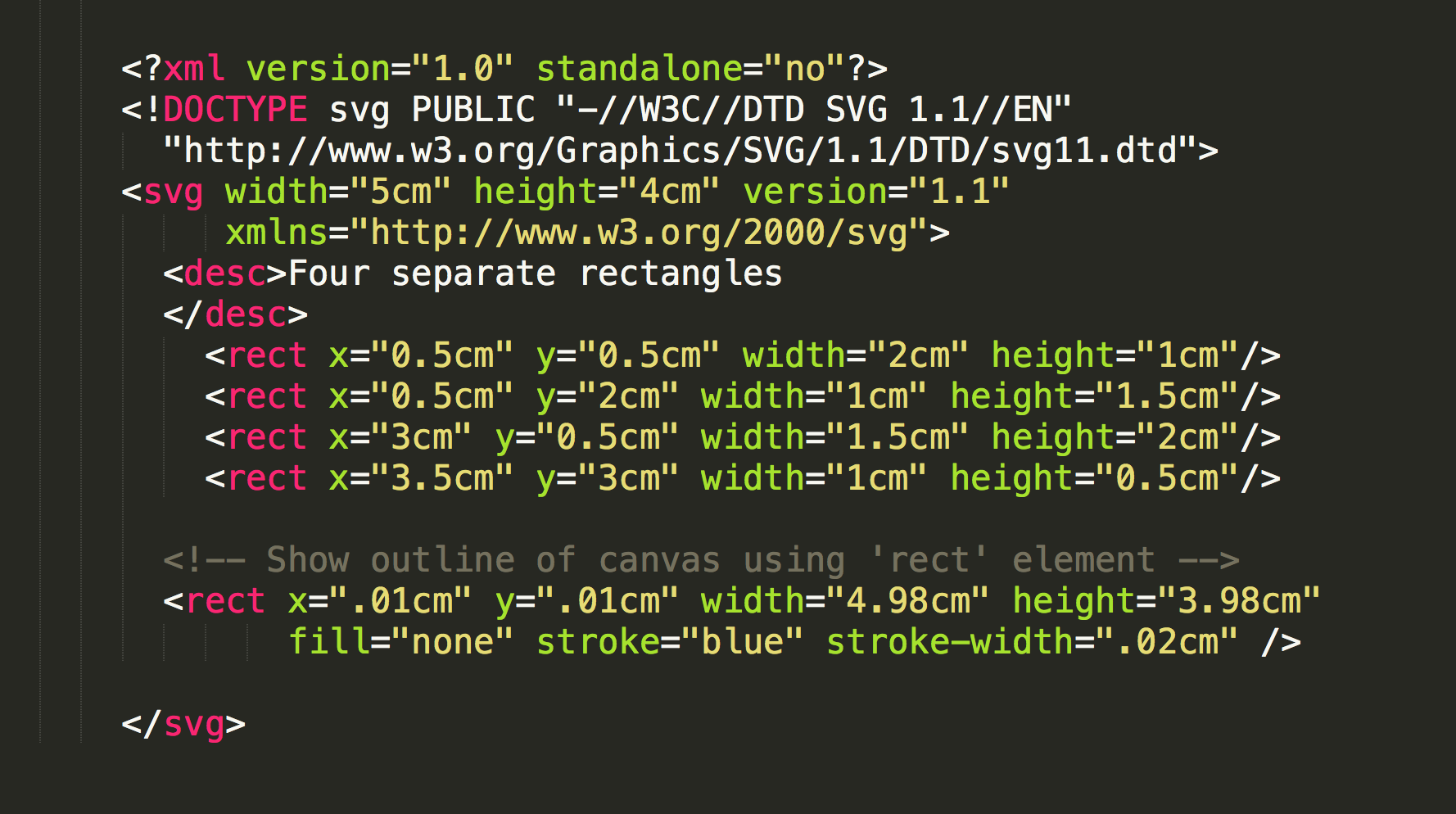
- SVG
- cms
- Kirby
- backend
- frontend
Come si articolano le attività?
5 incontri da 3 ore ciascuno, una volta a settimana (il venerdì pomeriggio).
Date del corso:
01/06/201817.00 / 20.00
08/06/201817.00 / 20.00
15/06/201817.00 / 20.00
22/06/201817.00 / 20.00
29/06/201817.00 / 20.00
Si svolge a: La Scuola Open Source (Bari)
Durata complessiva: 15 ore (pause escluse)
L’attività ha un costo di: 185 €
Output: tecnologia, prodotti, competenze
Questa attività è consigliata a
tutti
Numero minimo di partecipanti: 9
Numero massimo di partecipanti: 25
Tenuto da:
-
Alessandro Tartaglia
Designer / FF3300 / CAST / SOS
Laureato in Design Industriale (Poliba) e specializzato in Grafica Editoriale e Sistemi Grafici (ISIA Urbino), è co-fondatore dello studio FF3300, CAST e La Scuola Open Source. Il suo lavoro è focalizzato sul processo, nella sua interezza. Nel tempo ha approfondito la conoscenza della teoria delle reti e della memetica. Studia gli esseri umani e le comunità che essi formano.
Di cosa si tratta?
Il laboratorio approfondisce le basi tecniche e metodologiche che abilitano la possibilità di progettare servizi e prodotti web-based in piena autonomia e consapevolezza.
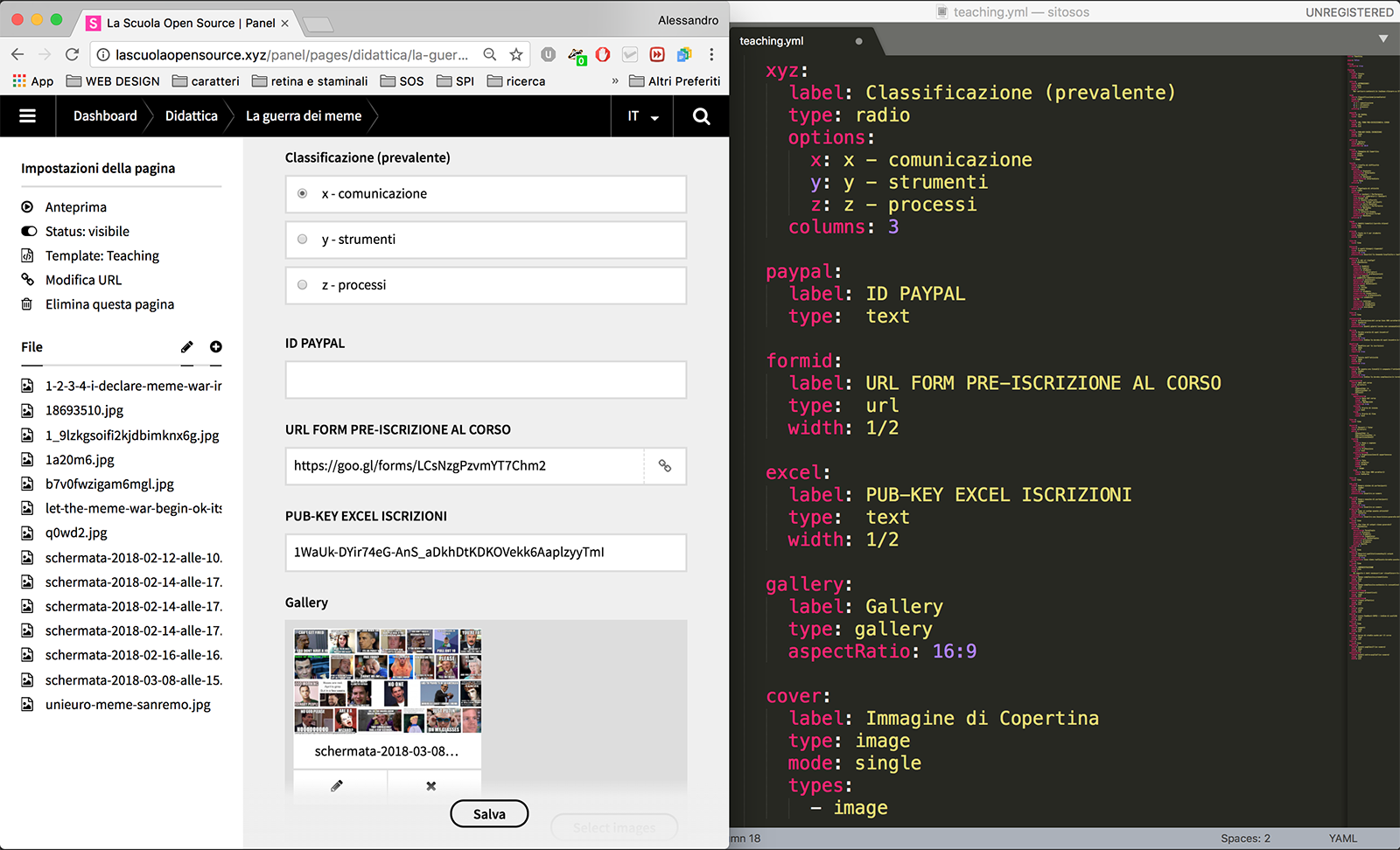
Dal punto di vista informatico lavoreremo su:
☆ backend: l'architettura del sito, le variabili e la tipologia delle stesse, il pannello di controllo;
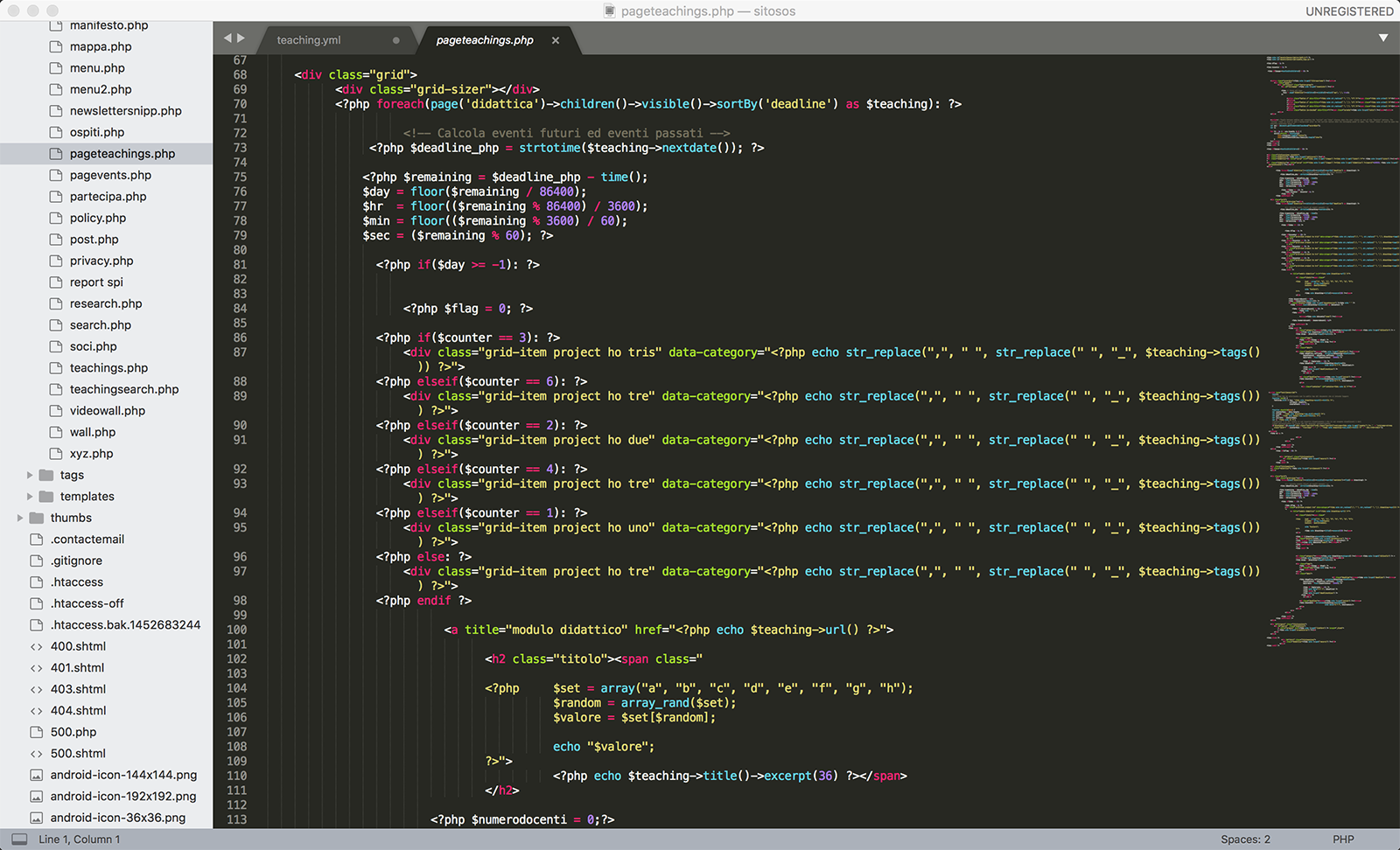
☆ frontend: disegneremo e svilupperemo i template delle pagine e tutti gli snippet (scrivendo il codice necessario in HTML e PHP).
Dal punto di vista grafico i partecipanti metteranno a fuoco:
☛ i principi della user experience;
☛ la tipografia per il web ;
☛ la composizione/grafica "programmata".

A cosa si lavora?
I partecipanti realizzeranno un sito web — mobile friendly — dotato di pannello di controllo e indicizzato correttamente, sviluppando l’architettura dei contenuti e il progetto grafico.
I siti web saranno costruiti sul CMS open source Kirby e potranno lavorare con i seguenti "linguaggi":
☛ YAML (pannello di controllo)
☛ PHP (template e snippet)
☛ HTML (snippet)
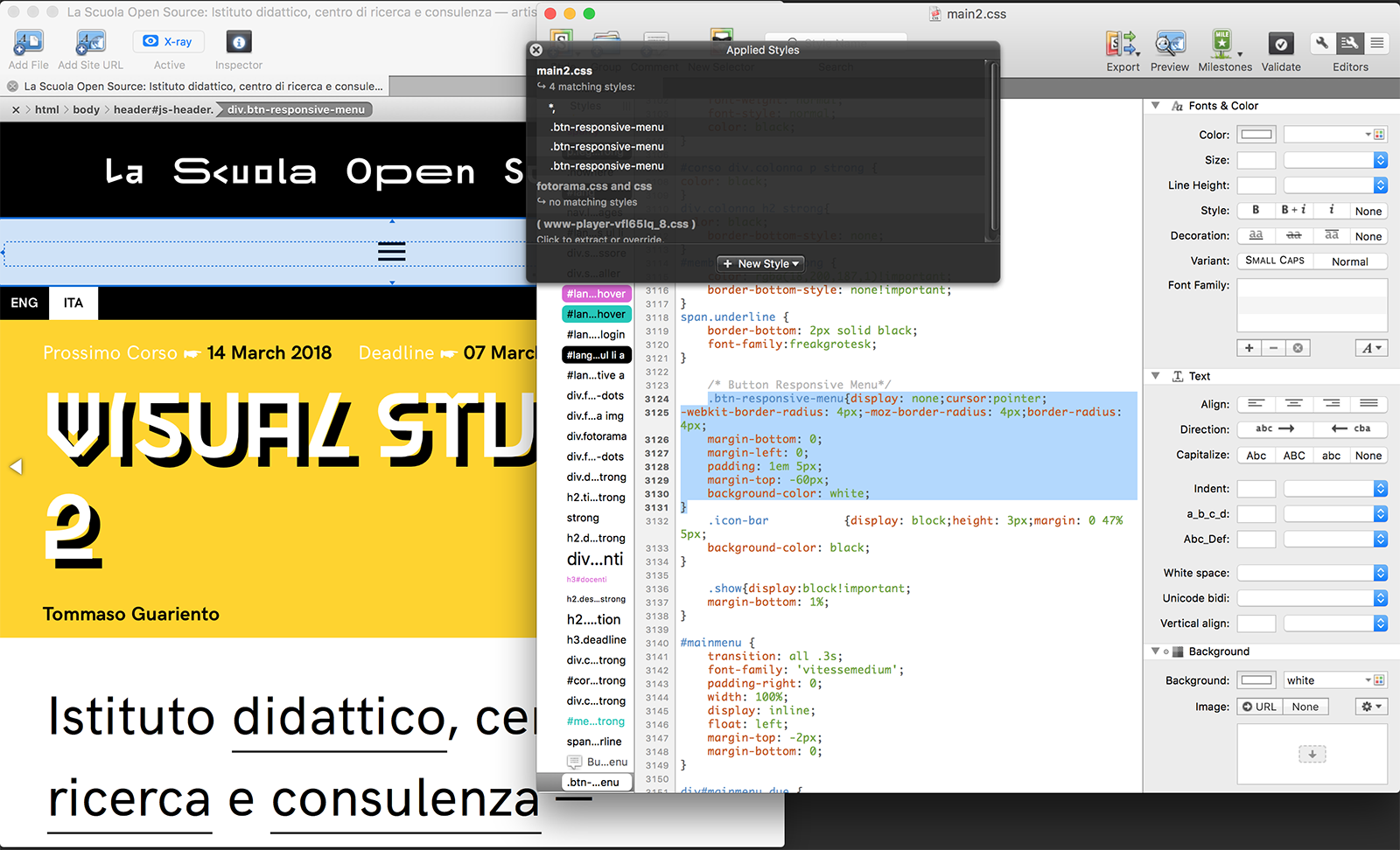
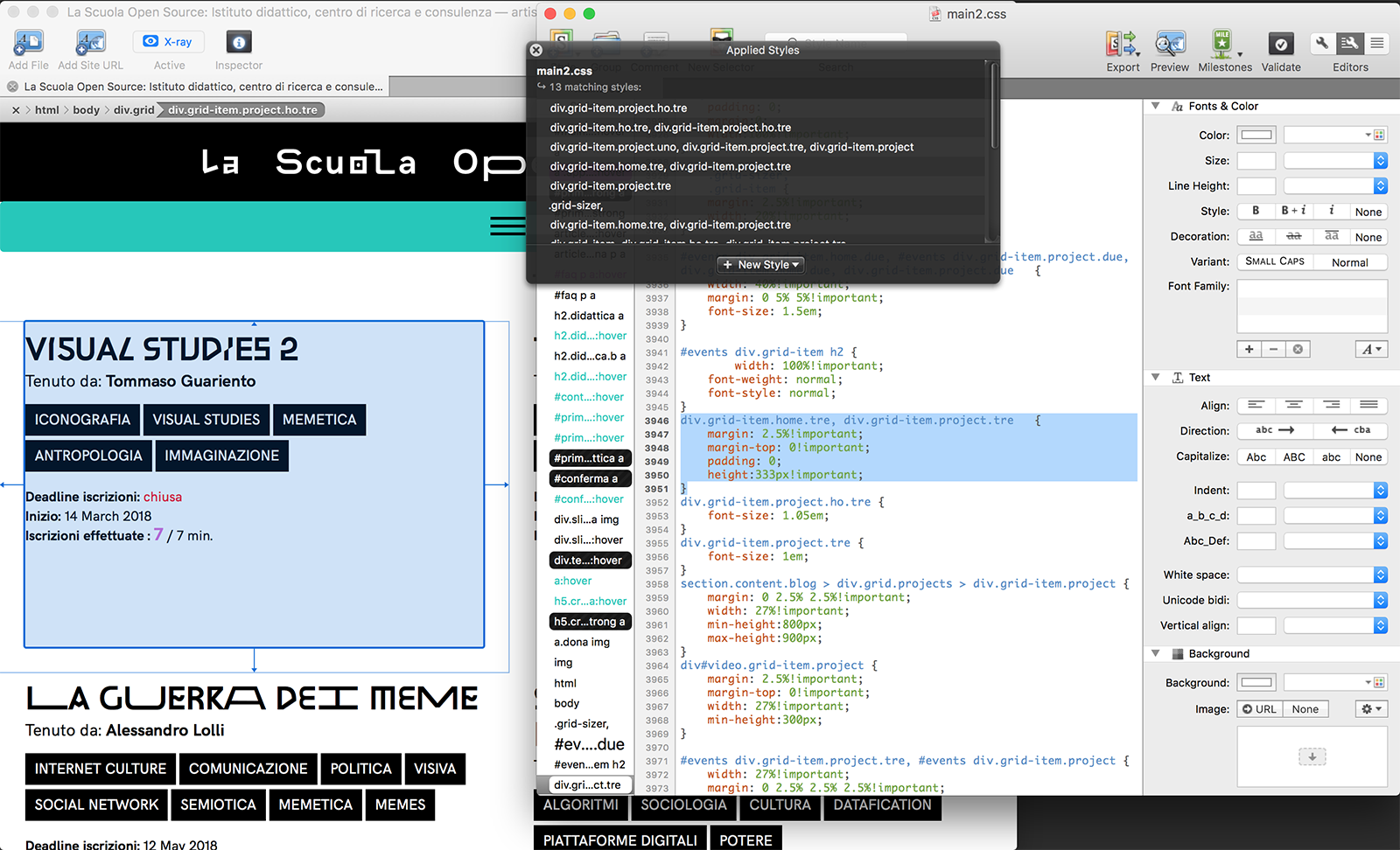
☛ CSS (stylesheet)
☛ JS (piccole finiture)

Come si svolge?
Il laboratorio alterna momenti frontali di approfondimento teorico a momenti laboratoriali di co-progettazione.
I partecipanti saranno divisi in gruppi e lavoreranno in coppie.
Durante le attività saranno introdotti e spiegati — usando strumenti come CODEPEN — il codice di markup HTML, gli stylesheet CSS, la creazione di un sito dotato di panello di controllo (YAML), i template e gli snippet (PHP e HTML) e le interazioni con il documento (JS).
I progetti sviluppati saranno basati sul cms open source KIRBY e verranno ottimizzati per la fruizione da qualsiasi dispositivo attraverso l'utilizzo di mediaquery nel css.
Kirby — il CMS open source che useremo:
→ Scarica Kirby
→ Kirby su Github
→ La guida completa e facile online
HTML 5 — Markup language:
→ Introduzione al HTML
CSS — Stylesheet:
→ Introduzione al CSS
SVG — Objects:
→ Introduzione agli SVG
PHP — Generate HTML of the page:
→ Introduzione al PHP
SKETCH — The sketch book:
→ Crea un account — gratuito — su CODEPEN.IO
TOOLS — i programmi consigliati:
→ TEXT
→ CSS
→ FTP
↳ I corsi saranno attivati al raggiungimento del numero minimo di iscritti.
Cliccando su ISCRIVITI accedi al form da compilare per portare a termine la tua richiesta di iscrizione:
se, entro la deadline, sarà superato il numero massimo di partecipanti
effettueremo una selezione in base ai profili raccolti, quindi riceverete una mail tutte le informazioni relative alla selezione e all’avvio dell’attività.
se, entro la deadline, non sarà raggiunto il numero minimo di partecipanti:
riceverai una mail nella quale ti sarà chiesto se desideri mantenere attiva la richiesta d’iscrizione fino al raggiungimento del numero minimo di iscritti, oppure annullare la tua richiesta d’iscrizione.
Questo processo è stato messo a punto per garantire a tutti la massima trasparenza e la sostenibilità economica dei corsi.


